侧边栏
Google 了一下,才知 Google Drive 原來本身就可利用雲端空間來進行架設 HTML 靜態網站的功能,但在 2016 年後,就將此外連功能給關閉了 (在此之前笨兔真不知有此功能,不然早用了 >"<)。不過還好尚能透過第三方的授權 (如 DriveToWeb),就可把 Google Drive 雲端硬碟 (現在基本都有 15G 容量吧!) 變成 HTML 網頁空間。
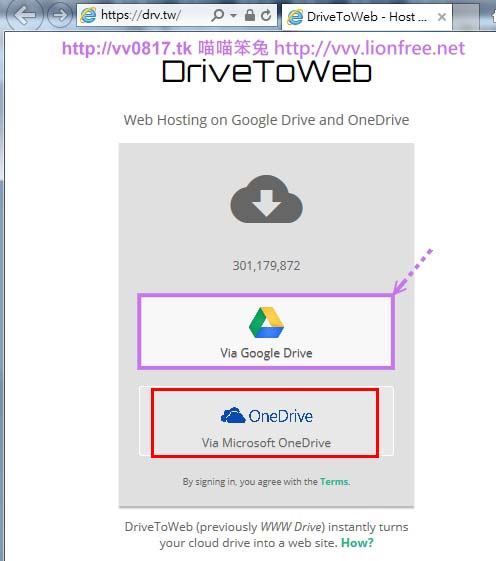
DriveToWeb
網站名稱:DriveToWeb (原名稱:WWW Drive)
支援空間:Google Drive (GD)、Microsoft One Drive (OD)
(1) Google Drive (GD):進入DriveToWeb 網站後,選擇要建立的雲端硬碟空間。目前支援 Google Drive (GD) 和 Microsoft One Drive (OD)。選 Google Drive!
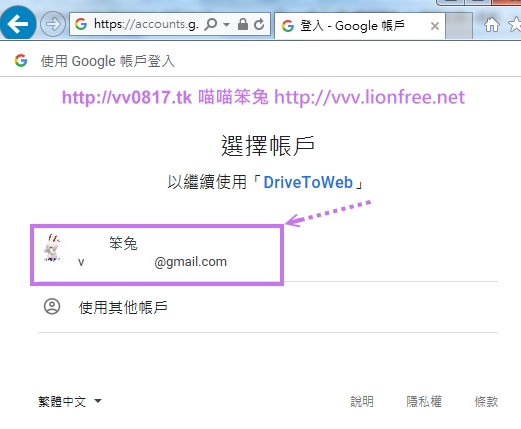
(2) 選擇您要授權給 DriveToWeb 的 Google 帳號。記住它的 gmail。
(3) 授權確認畫面,當然要按『允許』方可進行下一步唄!
(4) 授權成功的完成畫面唄!後續就是 Google Drive 的設定及上傳檔案囉!
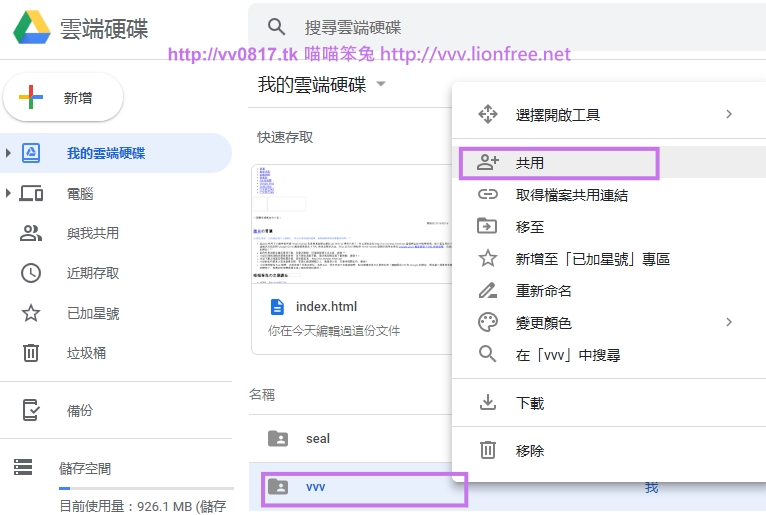
(5) 進入您的 Google Drive 雲端硬碟,『新增』→『資料夾』。名稱隨您取唄!笨兔以自己的網頁為例,設個『vvv』。
(6) 資料夾建立後,再來要設定資料夾的觀看權限囉!在該資料夾按右鍵,選『共用』。
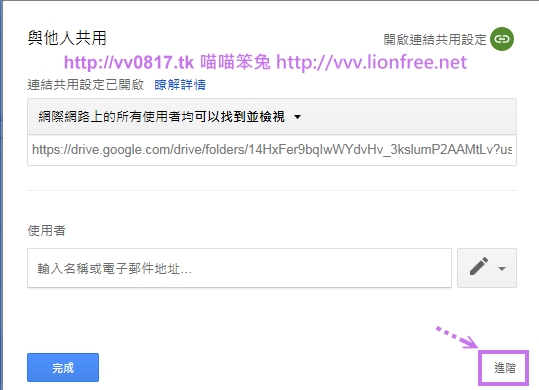
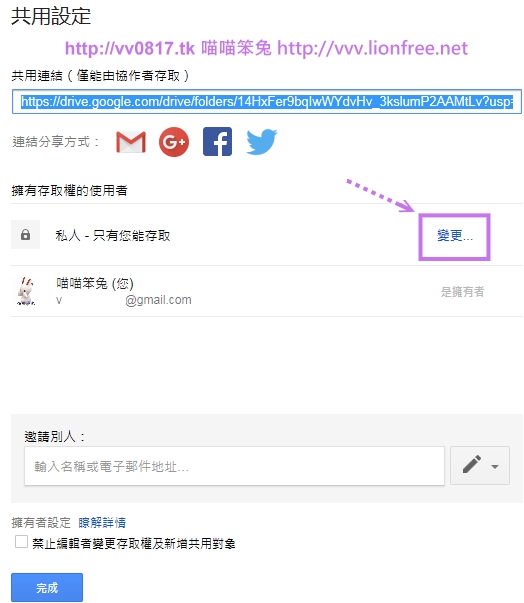
(7) 進入『共用』畫面後,選『進階』→ 擁有存取權的使用者預設是私人,所以按『變更』→ 選『開啟-公開在網路上』,也就是設定任何人無需登入即可檢視,最後按『儲存』即可完成設定。
(8) 最後把您做好的網頁檔,全部放進你設定的資料夾內即可。以後增修皆在此資料夾唄!
(9) 接著輸入網址,其格式為 https://www-drv.com/~Gmail帳號/gd/Google Drive 資料夾名稱
以笨兔的網址為例,授權給 DriveToWeb 的 Google 帳號 Gmail 假設為 vtest@gmail.com;資料夾為 vvv
九九九和客户就离开家了就离开家